知的障害がある方、日本に住む外国人の方、子どもなどを対象にしたウェブサイトを作るときに、「漢字にふりがなを付けたい」と言われることがあります。
情報が届きにくい人にこそ、ウェブページで必要な情報、役立つ情報を得てもらいたいものです。情報のバリアフリー化は必要だし、進めていきたいことなのですが、ふりがなの実装には、悩ましいところがあります。
rubyタグでふりがなを入れる方法(ちょっと面倒)
まず思い付くのは、rubyタグです。rubyタグは、ページ記述言語のHTMLで使用できるタグで、漢字にふりがなを付ける機能があります。
例えば、HTMLをこんなふうに書くと…
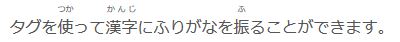
<p>タグを<ruby>使<rt>つか</rt>って<ruby>漢字<rt>かんじ</rt></ruby>にふりがなを<ruby>振<rt>ふ</rt></ruby>ることができます。</ruby></p>
下のように表示されます。
(ブラウザによって表示されないケースを考慮して、画像で表示例を示しています。)

でも、「rubyタグ」を解釈しないブラウザもあります。そういうブラウザでは、上記のように書いても、ふりがなが表示されません。そこで、そのような場合は漢字の後ろに( )でよみがなが表示されるようにします。書き方は、このようになります。
<p>タグを<ruby>使<rp>(</rp><rt>つか</rt><rp>)</rp></ruby>って<ruby>漢字<rp>(</rp><rt>かんじ</rt><rp>)</rp></ruby>にふりがなを<ruby>振<rp>(</rp><rt>ふ</rt><rp>)</rp></ruby>ることができます。</p>
rubyタグに対応しているブラウザでは上と同じように表示されますし、対応していないブラウザでも、下のように( )付きでふりがなが表示されます。

このように、ふりがな表示はされるのですが、薄茶色の背景囲みの部分のような煩雑なコードを書かないといけないので、かなり面倒です。制作を発注されている場合は、費用がかさみます。
また、常にふりがなが付くため、漢字が読める人にとっては読みづらくなります。行間が広がるので、スクロールせずに表示できる文字量も少なくなります。
それらをどのくらいデメリットと感じるかは個人差があると思いますが、私は、rubyタグを使うなら「ふりがなが必要な人に特化したページ」にするくらいのほうが望ましいと思います。
ユニバーサルデザインには、想定している障害がない人にも便利だったり、何も問題なかったりするものもたくさんあります。でも、ふりがなに関しては、そうとも言えません。
ふりがなは、デザインではなく文字情報の一種です。文字情報の伝達の原則どおり、読み手に対して最適化するのがセオリーなのではないかと思います。
ふりがなが必要な人だけ、ふりがなを付けて読めるページがベスト
じゃあ、どう最適化するのか。
「読み手に合わせた文字情報表現」をするべきなのですから、「ふりがなが必要な人だけ、ふりがなを付けることができる」のがベストでしょう。
高度に実現するには、そのサイト専用のふりがな付与プログラムを組み込んで、ヘッダなどに「ふりがなボタン」を設置します。ふりがなボタンをクリックしたら、ふりがなが表れるようにするのです。
ただし、開発時の費用がかかるだけでなく、さまざまなブラウザへの対応やブラウザのバージョンアップ対応などで、更新費用か継続費用がずっと必要になるかもしれません。
無料で実現する方法はないものか…と思い、探してみました。
グーグルクロームの「ふりがなを付ける拡張機能」
グーグルのブラウザ「グーグルクローム(Google Chrome)」には、ふりがな表示をする拡張機能「IPA furigana」があります。グーグルクロームも IPA furigana も、無料で使えます。
これを使うにはグーグルクロームが必要なので、なければインストールします。他のブラウザで「グーグルクローム」を検索すれば、インストールできる画面にたどりつくでしょう。
インストールできたら、グーグルクロームを起動して、https://www.google.co.jp/ で「IPA furigana」を検索します。IPA furigana をインストールできるページが開いたら、インストールしてください。
インストールに成功すると(大抵は成功すると思う)、ブラウザの右上に「ふ」の文字が付きます。 ふりがなの「ふ」ですね、きっと。この「ふ」をクリックすると、こんなふうに、表示ページの文字部分にふりがなが付きます。(行間が変わったため、ヘッダが崩れています)

ふりがなが間違っていることがあるのが残念ですが、無料ツールでここまでできるのは、ちょっと感動的です。インストールも簡単です。
それでも、この機能を必要とする人には、一人でやるのは難しいかもしれません。最初だけなので、手伝ってくれる人がいれば、かなり有用なツールだと思います。
URLを入れると、ふりがなを付けてくれるウェブページ
ふりがなを付けたいページのURLをコピペして実行するだけで、ふりがな付きのページに変換してくれるサイトがありました。とっても手軽です。
ひらひらのひらがなめがね (ひらちゃんさんが提供されているサイトです)
自前でふりがなソフトを設置する予算が無いけれども、ふりがなが必要なユーザーを想定する場合は、これらの無料ツールをトップページ、ヘッダ、フッタなどで案内するのも一つだと思います。
いずれにしても、文章自体を易しくすることと、イラストや写真の工夫で分かりやすくすることは、忘れてはいけないポイントです。